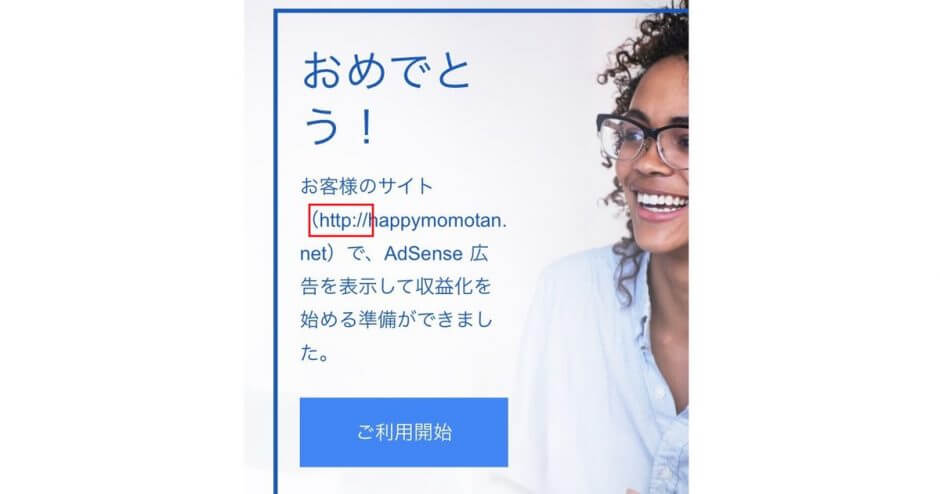
ひろさん、Google Adsenseに合格したURLがhttp://でした!



うわっ💦
ももたん、気づいてくれてありがとう!
もくじ🔖
1:【失敗談】http://とhttps://の違い。Google Adsense審査には合格したけれど大失敗!!私みたいになるな!



今日の話はhttp://とhttps://についてです。
「2020年8月現在、http:// から始まるサイトでもGoogle Adsense審査は合格できるけど今後は分からないのでSSL化しましょう」というのが結論です。
「http://から始まるサイト」とは、「セキュリティ対策がしっかりと取れていないサイト」を意味します。
私はその点の知識がなかったので、http://で始まるサイトでGoogle AdSenseに申請してしまいました😰
幸か不幸か、今はセキュリティ対策が甘くてもGoogle AdSenseには合格できましたが、その後の修正・改善に余計な時間と手間がかかってしまいました。
そして今後の時代の流れの中で、http://から始まるセキュリティが弱いサイトがいつまで合格できるかどうかは不明です。
ユーザー目線で考えれば「セキュリティが弱いサイトには広告はつけないのでは?」と考えるのが普通です。
すでにGoogleはSSL暗号化(以下「SSL化」と表記)されていないページに対してはChromeのアドレスバーに「⚠️保護されていない通信」と表示させてユーザーに警告しています。



AppleのSafariでもアドレスバーに「安全ではありません」と表示させてユーザーに警告しています。



仮に広告を貼れたとしても、あからさまに警告が出ているサイトは信用がないため収益化が難しくなると思われます。
さらにGoogleは、SSL化されていないサイトは検索結果のランキングを下げると明言しています。
「警告が出ていて、検索順位も低いサイト」って、いったい誰が見るでしょうか?
そういう意味でも大切な自分のサイトはSSL化してセキュリティはしっかりとしておきましょう。
サイトのSSL化とは「Secure Sockets Layer」といって、誤解を恐れずに言うと「セキュリティ対策がしっかりと取られているサイトにする」ということです。
現在ではSSLの次世代規格として「TLS(Transport Layer Security)」という言葉が使われていますが、意味はSSLと同じです。
もしSSLとTLSの開発の歴史に興味がある方はさくらインターネットのを参照してください。
SSL(TLS)化されたサイトのURLは「https://」から始まります。
「https:// 」の「s」は「secure」の意味です。
もう少し「http://」と「https://」の違いについて理解を深めたい人はノートンのページを参照してください。
個人的には、もし「これからブログを始めよう」という人は最初から鍵マークのついた「https://」で始まるサイトを持つことを強くお勧めします。



2:http://から始まるサイトをSSL化する方法と「さくらインターネット」を選ぶ理由
2−1:レンタルサーバーの会社からSSL化の証明証の発行をしてもらう



私はレンタルサーバー会社は「さくらインターネット」を利用しているので、さくらインターネットで証明書の発行方法をご紹介します。
結果から言うと、とても簡単に取得できます。
さらに、さくらインターネットには個人でウェブサイトを運営している人向けに無料SSL化機能があるのでとても助かります!!
私のように個人のブログのサイトであれば十分の機能です💕
というか、最初から無料SSL化機能を使っておけばよかった😭
「知識がない」というのは本当に辛いことです。
これから自身のwebサイトを持とうとしている方は、私のようにならないことを願っています😣
そして「さくらインターネット」には、ショッピングサイトや企業サイトであれば約1,000円/年〜約20万円/年の有料の証明書がも用意されています。
この辺りについてもっと詳しく知りたい方はさくらインターネットのホームページを参照してください。
2−2:ワードプレスのプラグイン「Really Simple SSL」を使用してサイト側でSSL化設定



これはワードプレスならではのメリットです。
私みたいな人向けに無料の優良プラグインがあります。
今回使用したプラグインは「Really Simple SSL」です。
「Really Simple SSL 使い方」などと検索すると、いろいろなページが出てくるので私はそれらを見ながら修正しました。
どのページでも解説がありますが、事前にバックアップを取っておくことが非常に重要です。
でも最初からSSL化されたwebサイトを作っておけば、このような苦労もないですし最初から安心です。
あくまでも私のように「やらかした人」は、このような対策が必要ということです😭
2−3:私が「さくらインターネット」を選んだ理由3つ



①ワードプレス の勉強をした時の本に、さくらインターネットでのセットアップ方法が載っていたため
1番の理由はコレです。
簡単にワードプレス に関する知識ゼロの私が参考にした時の本をご紹介します。
ワードプレスの知識がゼロでも、webサイトに関する知識がゼロでも、この本の通りにやると綺麗な自分のホームページが作れます。
図や写真が豊富で、ポイントを絞って解説しているのでかなり分かりやすいです!
正直、私は自分のwebサイトを作るにあたりいろいろな本を買いましたが、この本が一番わかりやすかったですし、他の教本は全く見なくなりました😅
まったくwebサイトを作ったことがない超初心者が、基本中の基本を理解しながらwebサイトを作るには最適だと思います。
まさに「タイトルに偽りなし!」の本です。
この本が「さくらインターネット」を使ってwebサイトの開設手順を紹介していたので、私も「さくらインターネット」を選びました。


②大手のレンタルサーバー会社なので安心
これも非常に重要な点。
せっかくのwebサイトを運用していてもレンタルサーバー会社が潰れたりすると自分のサイトも潰れかねません。
そういう危機感があったので、選ぶ際には大手のレンタルサーバー会社を選ぼうと思っていました。
その点「さくらインターネット」は老舗で大手なので安心感があったことが選んだ大きな理由の一つです。
③「さくら」という名前が可愛かったため🌸
これはご愛嬌といったところです💕
それ以上の意味はありません😅
3:おまけ。Google AdSense合格に求められる、ユーザーの「悩み」を「解決」する記事の作り方



これはシンプルに「悩み」を「解決」する記事を書けば良いと思います。
私の場合は、Twitterでときどき介護に困っている方からDMを頂いたりするので、その「悩み事」に対する「解決策」を記事にしました。
その記事はこちら。
こういうのがたくさんあるといいんだろうな?と思います。
これから審査を申し込まれる方の参考になれば嬉しいです♪